
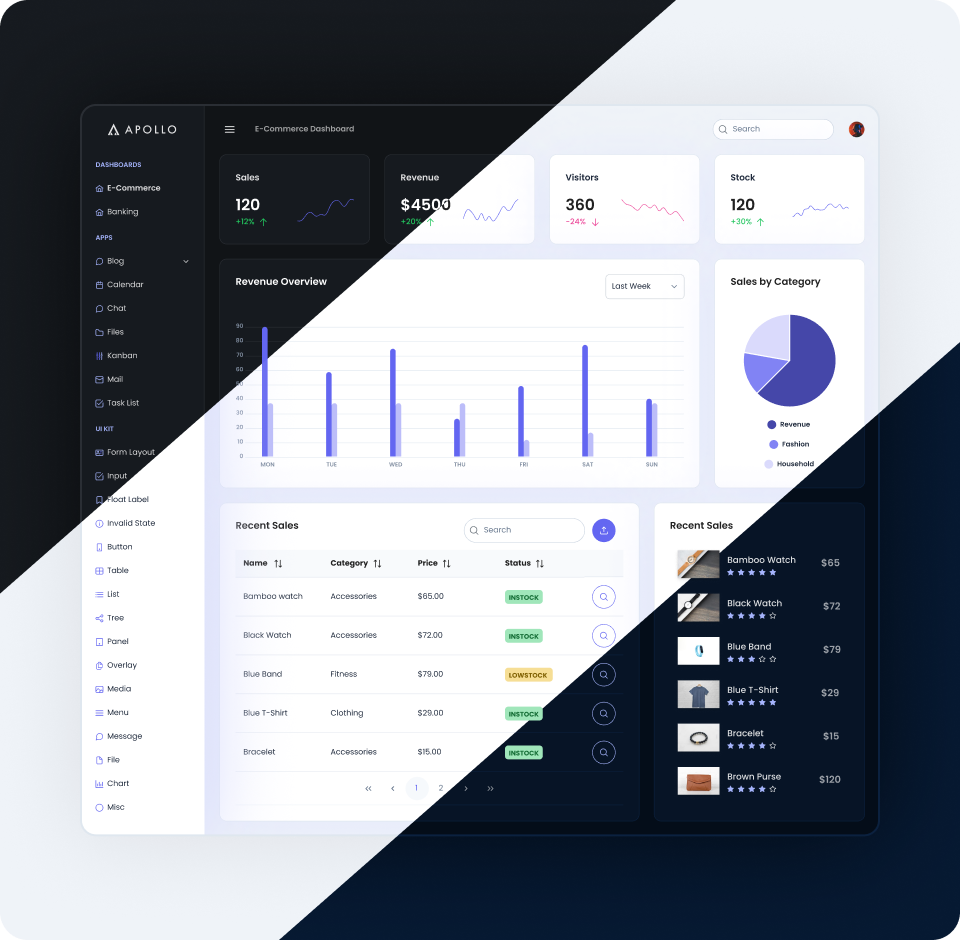
An amazing Angular CLI application template with light-dim-dark modes, four menu layouts, various menu themes, sample apps, ready to use template pages and 24 PrimeNG themes.


The download package is an Angular CLI-based project containing all source code of the application deployed at the live demo. The project code is written in TypeScript.
Visit the official documentation for more information.
Features
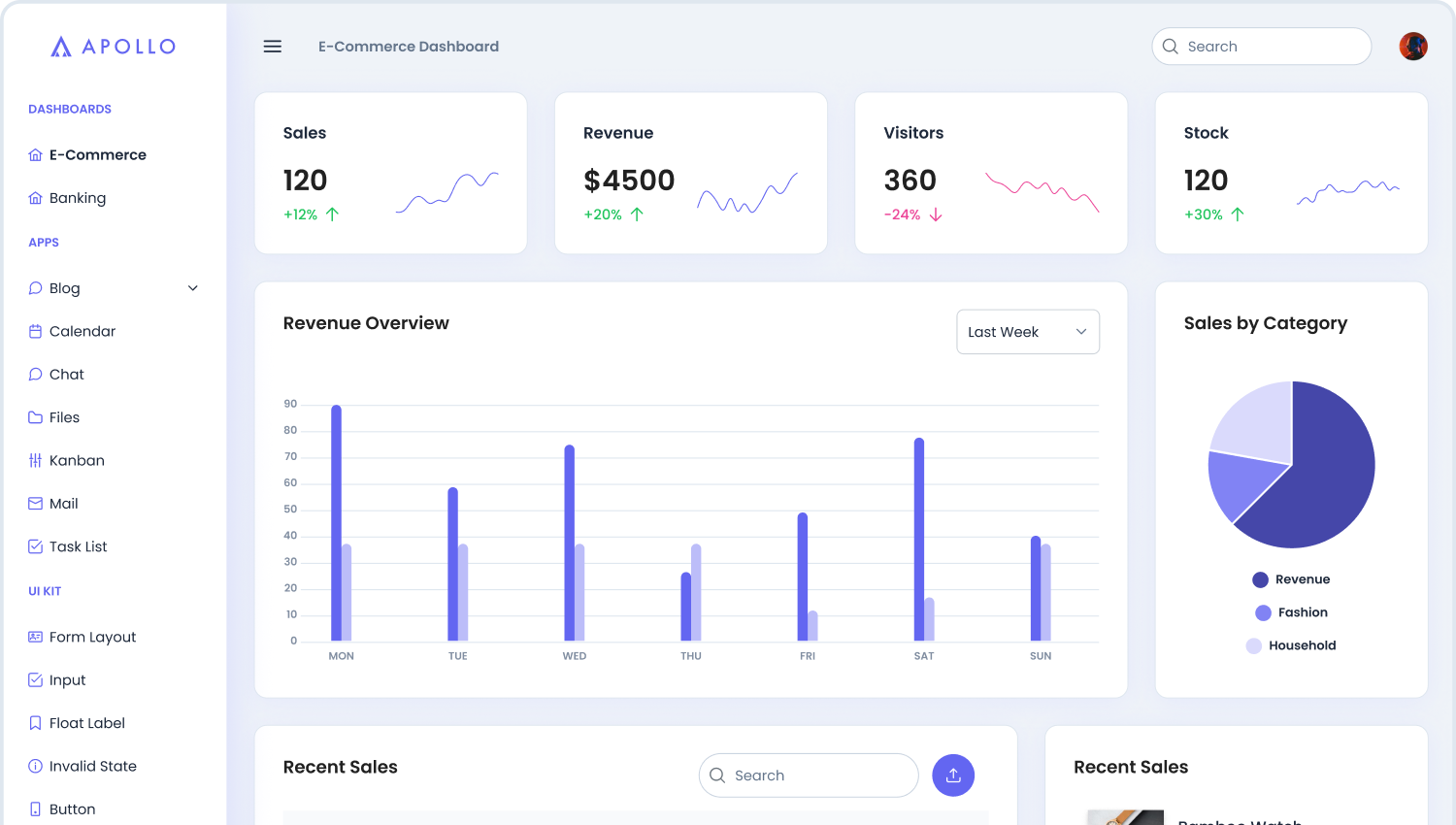
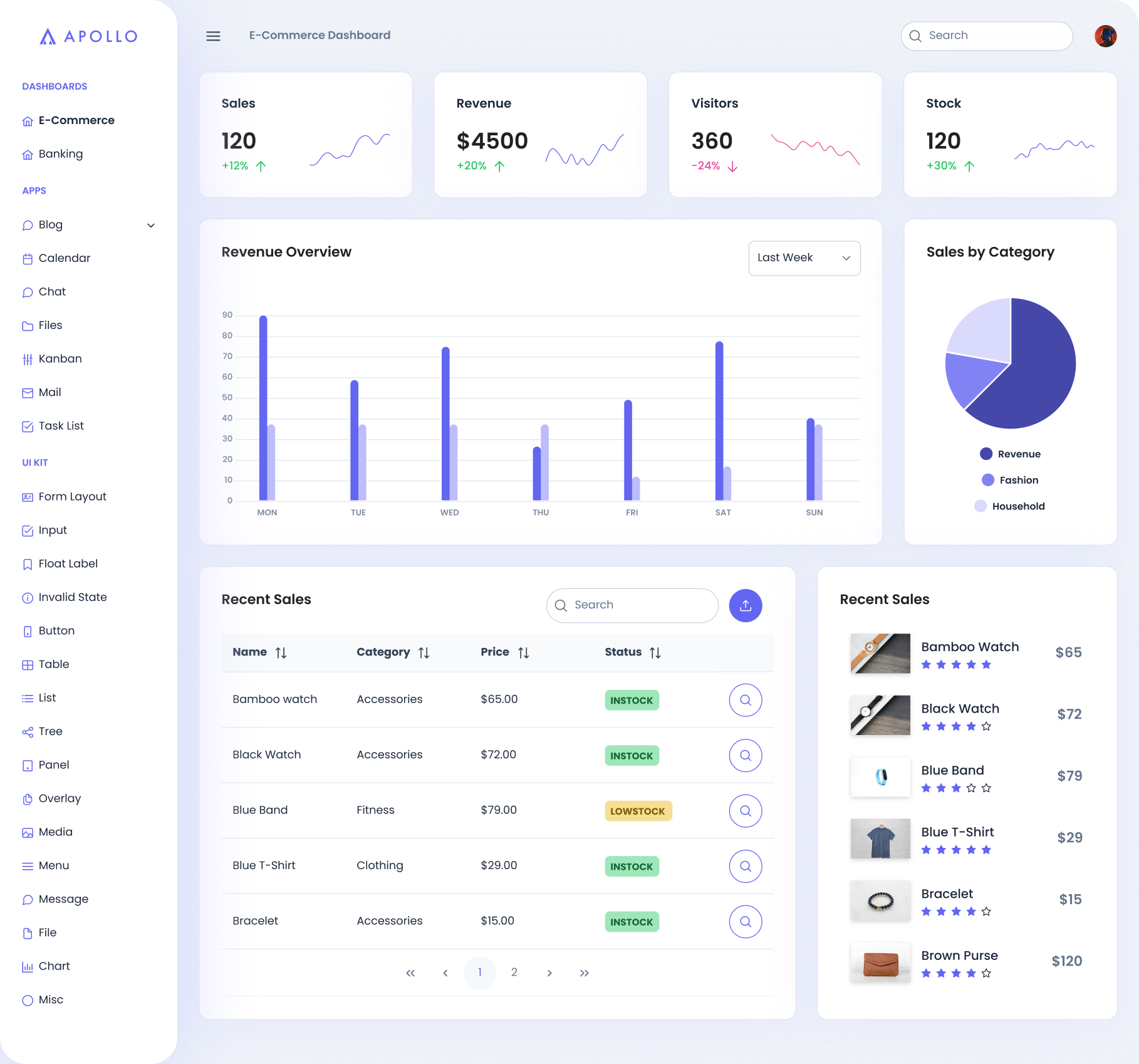
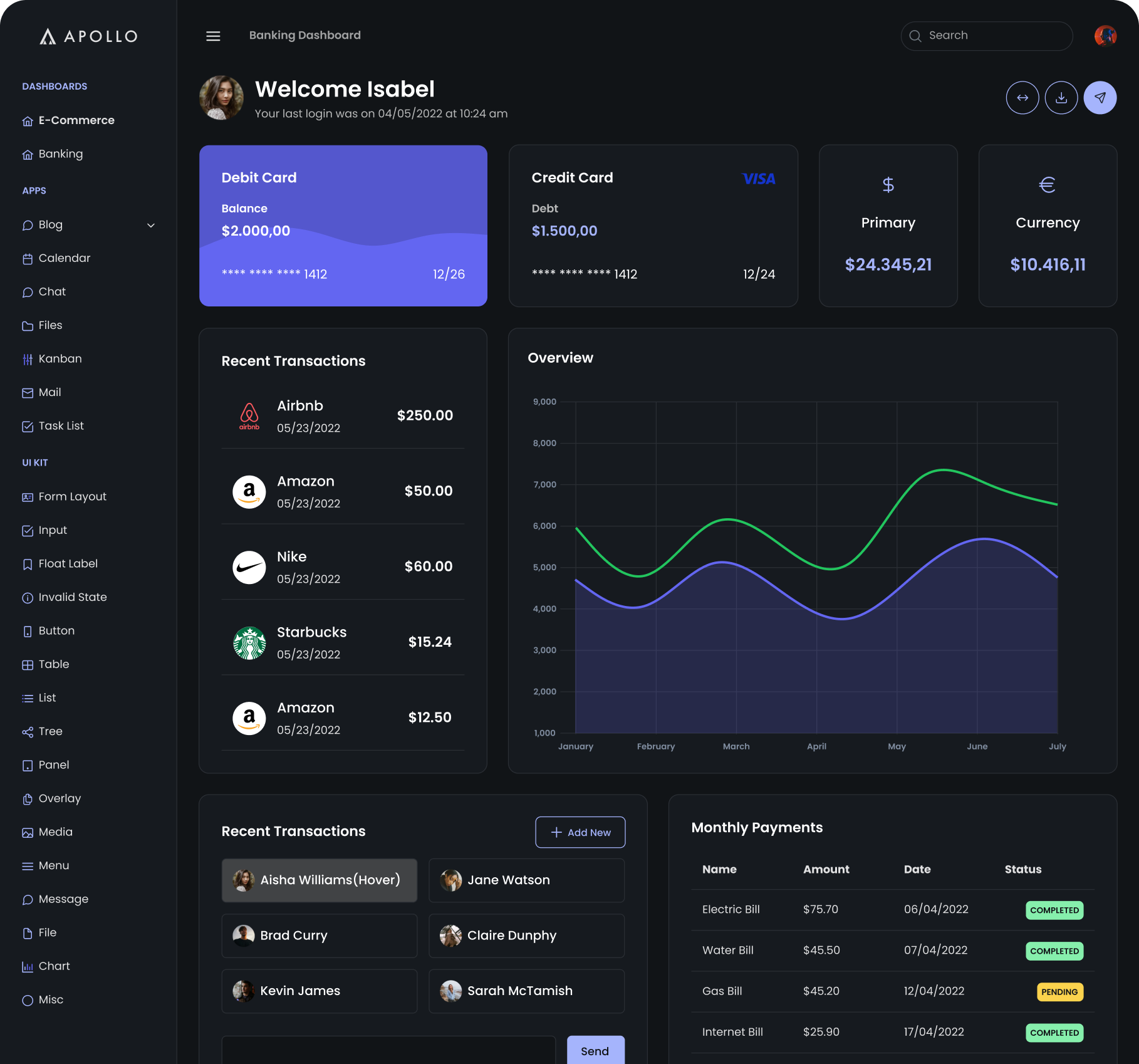
Light / Dark / Dim Modes
Apollo has 3 display modes to choose from; Light, Dim and Dark.
Component Themes
Apollo offers 24 built-in component themes and creating your own theme is a matter of defining couple of sass variables.
7 Menu Orientations
Static, Overlay, Slim, Slim+, Reveal, Drawer and Horizontal are the available menu layouts depending on your preference.
Menu Themes
Stunning theming for the main menu with 3 alternatives; Color Scheme, Primary Color and Transparent.

> npm install -g angular-cli
> ng new my-apollo-app
> cd my-apollo-app
> ng serve

Angular with CLI
Apollo is powered by Angular CLI to get started in no time following the best practices like service based component interaction modular design and strict mode support
PrimeFlex CSS Utilities
PrimeFlex is a CSS utility library featuring various helpers such as a grid grid-cols-12 gap-4 system, flexbox, spacing, elevation and more.
PrimeBlocks
Fully compatible with PrimeBlocks, choose from the wide range of blocks and customize the way you like. Note that PrimeBlocks is not included in the template and requires a separate purchase.
PrimeIcons
Apollo ships with PrimeIcons, PrimeTek’s modern icon library including a wide range of icons for your applications.
Figma File
Apollo uses Figma as the design tool. It will be possible to download the Figma file after your purchase. You can preview the Figma file before the purchase. Note that PrimeNG UI components are excluded from the Apollo Figma file as they are available in PrimeOne for Figma only.


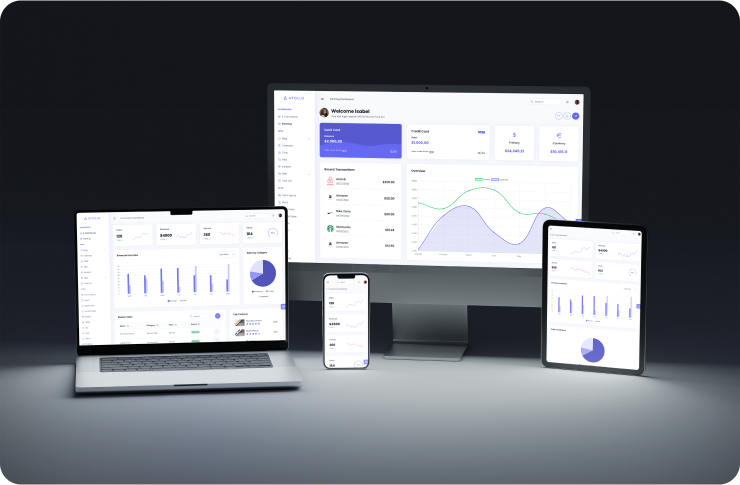
Fully Responsive
Apollo is crafted to provide optimal viewing and interaction experience for a wide range of devices.

Lifetime Support
Apollo has a dedicated forum where lifetime support is delivered by engineers at PrimeTek in a timely manner.

Top Notch Quality
Superior standards with 100% compatibility for strict mode and linting tools.

Cross Browser Compatible
First class support for Firefox, Safari, Chrome and Edge.

Customizable Design
Fully customizable with a mixture of Sass and CSS variables.

Mobile Experience
Touch optimized enhanced mobile experience with responsive design.